
로컬에서 데이터를 입력하고, 출력하는 작업을 열심히 하더라도 새로고침을 한 번 하면 해당 작업한 기록들이 사라진다.
이것을 남기려면 어떻게 해야할까?
바로 입/출력한 데이터를 저장하고, 저장한 것을 불러올 수 있는 공간을 제공하면 된다!
이 공간을 바로 Database(DB), 데이터베이스 라고 할 수 있다.
많은 DB가 있겠지만 그 중 별도 개발없이 무료로 사용할 수 있는 Firebase를 사용해보자
파이어베이스(Firebase)
구글(Google) 기반 웹에서 데이터베이스(Database)를 저장할 수 있게 해주는 서비스 (서버 개발 없이 제작 가능)
Firebase - 프로젝트 만들기 - 웹/앱 등록
파이어스토어(Firestore)
구글의 클라우드 기반 NoSQL 데이터베이스(Database,DB)
- *SQL와 같이 테이블이나 행이 없음 → NoSQL DB
데이터를 저장하고 관리할 수 있는 기능을 제공한다. (데이터를 모아두는 장소)
데이터 구조

컬렉션(collection) - 문서(document) - 하위 컬렉션(subcollection) 구조를 가짐
- 컬렉션: 비슷한 유형의 데이터를 모아두는 상자
- Firestore에 저장되는 문서는 컬렉션으로 저장됨
- 컬렉션은 직접 생성하거나 삭제할 필요 없이, 첫 번째 문서가 만들어질 때 생성되고, 컬렉션 내 모든 문서가 삭제되면 컬렉션도 삭제됨
- 문서: Firestore의 저장 단위로 컬렉션 안에 들어가는 개별 데이터 객체
- JSON 형태의 필드-값 형태의 데이터
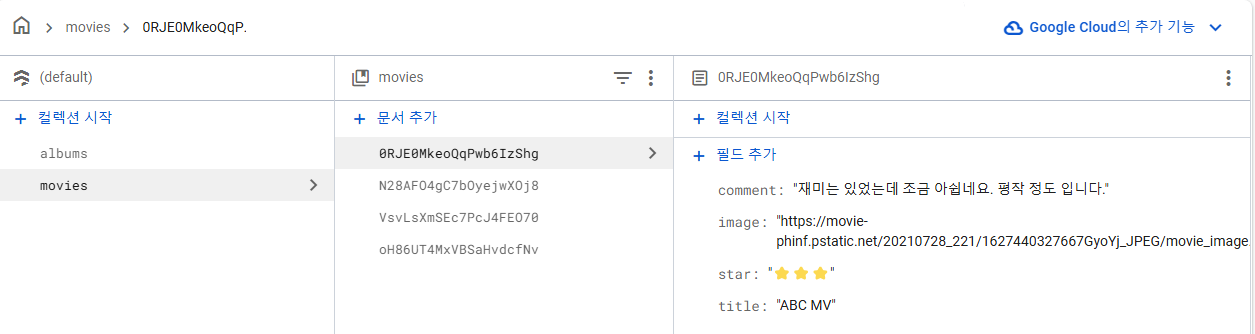
- 아래의 이미지 예시
- 0RJE0Mk로 시작하는 문서에는 comment, image, star, title라는 키 값을 가진 필드를 가지고 있음
- 하위 컬렉션: 문서 내 또 다른 컬렉션을 포함할 수 있음
- 컬렉션 내 문서를 저장하는 구조에서 문서 내 또 다른 컬렉션을 추가함에 따라 계층적인 구조로 만들기 가능
상점 (컬렉션)
│
├── 상점ID_1 (문서)
│ ├── 이름: "ABC 마트"
│ ├── 위치: "서울시 강남구"
│ ├── 전화번호: "010-1234-5678"
│ └── 제품 (하위 컬렉션)
│ ├── 제품ID_1 (문서)
│ │ ├── 이름: "노트북"
│ │ ├── 가격: 1500000
│ │ └── 재고: 20
│ └── 제품ID_2 (문서)
│ ├── 이름: "스마트폰"
│ ├── 가격: 1000000
│ └── 재고: 30
│
└── 상점ID_2 (문서)
├── 이름: "XYZ 매장"
├── 위치: "인천광역시 남동구"
├── 전화번호: "010-9876-5432"
└── 제품 (하위 컬렉션)
├── 제품ID_3 (문서)
│ ├── 이름: "텀블러"
│ ├── 가격: 20000
│ └── 재고: 50
└── 제품ID_4 (문서)
├── 이름: "가방"
├── 가격: 50000
└── 재고: 10
파이어스토어 설정
파이어베이스 - 빌드 - Firestore Database 선택 - 데이터 베이스 만들기
파이어스토어 규칙 수정 (false → true)
service cloud.firestore {
match /databases/{database}/documents {
match /{document=**} {
allow read, write: if true; // 기존 false로 되어 있음
}
}
}
script 태그에 type="module" 넣기
파이어스토어 세팅 코드 넣기
- Firebase 구성 정보 설정은 아래에서 확인할 수 있는 내용을 가져오면 된다.
- const firebaseConfig > firebase > 프로젝트 설정 > SDK 설정 및 구성 > 구성
// Firebase SDK 라이브러리 가져오기
import { initializeApp } from "https://www.gstatic.com/firebasejs/9.22.0/firebase-app.js";
import { getFirestore } from "https://www.gstatic.com/firebasejs/9.22.0/firebase-firestore.js";
import { collection, addDoc } from "https://www.gstatic.com/firebasejs/9.22.0/firebase-firestore.js";
import { getDocs } from "https://www.gstatic.com/firebasejs/9.22.0/firebase-firestore.js";
// Firebase 구성 정보 설정
const firebaseConfig = {
//본인 설정 내용 채우기
};
// Firebase 인스턴스 초기화
const app = initializeApp(firebaseConfig);
const db = getFirestore(app);
Firebase에 데이터 넣기 - addDoc
script 타입을 module로 변경하고 나면 기존의 onclick 등이 작동되지 않음
JQuery를 이용해 해당 동작을 코딩으로 작업하게 할 필요가 있음
//'id값이 있는 태그를 '클릭' 시 아래의 동작을 실행
$("#id").click(async function () {
let doc = {};
await addDoc(collection(db, "콜렉션이름"), doc);
})
작업 후 새로고침 동작
window.location.reload();
Firebase에 저장된 데이터를 가져오기
let docs = await getDocs(collection(db, "콜렉션이름"));
docs.forEach((doc) => {
let row = doc.data();
console.log(row);
});
작업 내용 배포해보기 - Github
배포란?
지금까지의 작업은 작업한 내용을 파일로 여는 형태이기 때문에 작업한 PC에서 밖에 볼 수 없음
모바일이나 다른 PC 등 어디서든 볼 수 있도록 하려면 "배포"가 필요함
Github: 개발자들이 각자 작업한 코드를 저장하여 타인에게 공유할 수 있는 곳
- Github repository 만들기 -> uploading an existing file 클릭 후 작업한 html파일 업로드 하기
- 배포 방법 : Settings > Pages > Branch - None에서 main으로 변경
'Dev' 카테고리의 다른 글
| [DB] 서버, 데이터베이스 개념 (0) | 2025.03.25 |
|---|